컴퓨터 사이언스/Network
클라이언트에서 서버로 데이터 전송
kimjingyu
2023. 1. 2. 16:06
728x90
- 데이터 전달 방식
- 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터 (검색어)
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원가입, 상품 주문, 리소스 등록, 리소스 변경
- 쿼리 파라미터를 통한 데이터 전송
- 4가지 상황
- 정적 데이터 조회 (GET)
- 이미지, 정적 텍스트 문서
- 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
- 동적 데이터 조회 (GET)
- 주로 검색, 게시판 목록에서 정렬 필터 (검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- GET은 쿼리 파라미터를 사용해서 데이터를 전달
- HTML Form을 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- POST-저장
- HTML form 태그
- Content-Type : application/x-www-form-urlencoded
- username=kim&age=20
- 파일 전송 (multipart/form-data)
- byte로 되어있는 파일까지 같이 전송
- 메시지 바디에 넣는 데이터 형식
- HTTP API를 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
- 정적 데이터 조회 (GET)






- HTML Form
- action="/sava" method="post" enctype="multipart/form-data"
- input type= "file" name= "file1"
- 웹 브라우저가 생성한 요청 HTTP 메시지
- Content-Type: multipart/form-data; boundary=-----XXX
- Content-Disposition: form-data; name="file1"; filename="intro.png"
- Content-Type: image/png
HTML Form 데이터 전송 (정리)
- HTML Form submit 시 POST 전송
- 예) 회원가입, 상품 주문, 데이터 변경
- Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송 (key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- 예) abc김 -> abc%EA%B9%80 (UTF-8 형식을 urlencoding)
- Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용을 함께 전송 가능 (그래서 이름이 multipart)
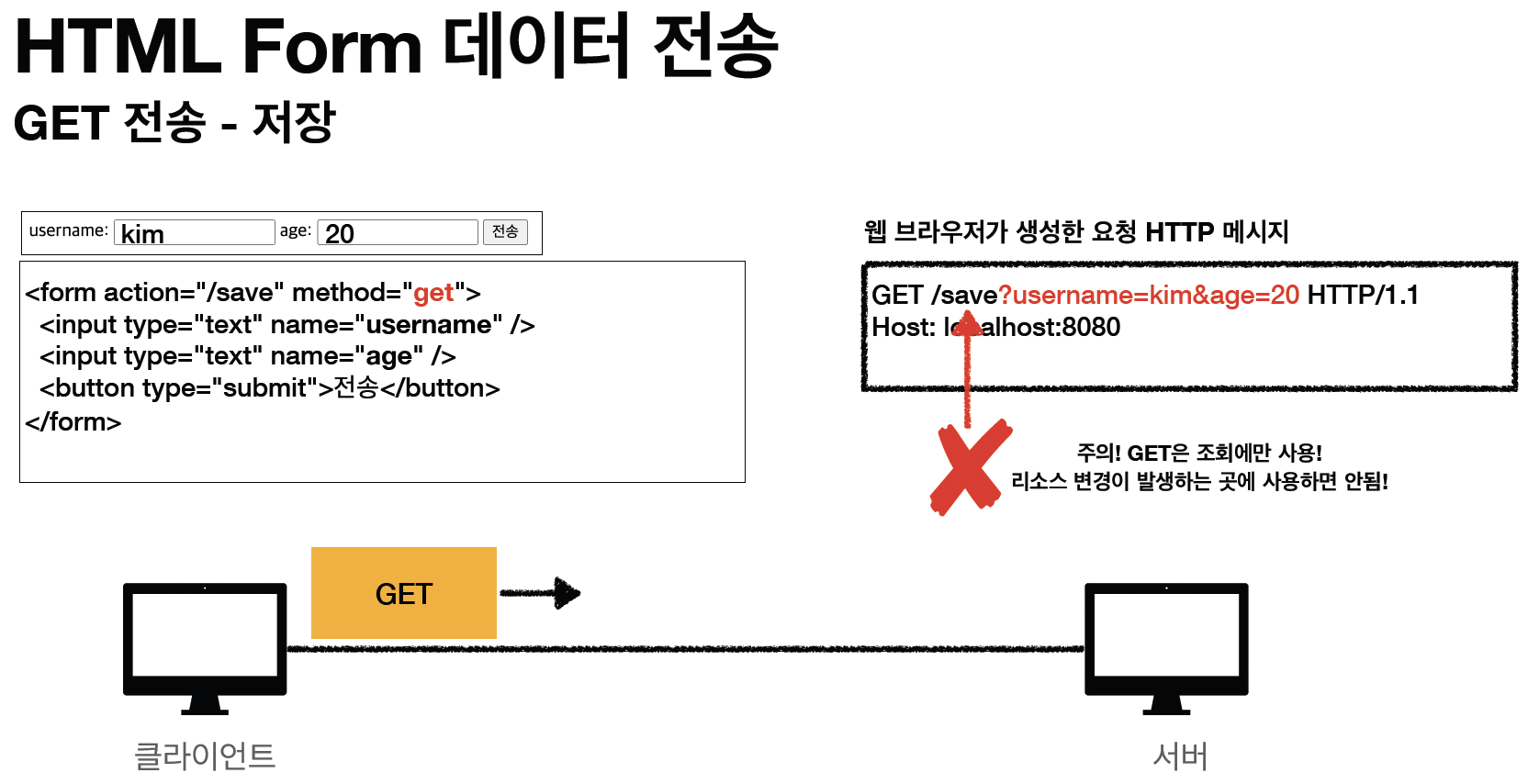
- HTML Form은 GET 전송도 가능 (쿼리 파라미터 형식으로 전송)
- HTML Form 전송은 GET, POST만 지원
HTTP API 데이터 전송
| POST /members HTTP/1.1 Content-Type: application/json { "username": "young", "age": 20 } |

- 정리
- 서버 to 서버
- back-end 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용 (AJAX)
- 예) React, VueJs와 같은 웹 클라이언트와 API 통신
- Content-Type: application/json을 주로 사용
- TEXT, XML, JSON 등
- 서버 to 서버
728x90