컴퓨터 사이언스/개발 상식
API에 관하여
kimjingyu
2023. 5. 6. 02:24
❓ API란?
- API란 HTTP 요청을 Back-end 컴퓨터에 보냈을때 실행되는 백엔드 기능이다.
- 프론트엔드에서 백엔드로 요청을 보낼때, 여러개의 HTTP 요청이 보내지고, 각각의 요청마다 API가 필요하다.
- 프론트엔드에서 API에 요청할 때 보내는 데이터가 API 함수로 들어갈 인자이다.
- API에서 응답으로 받게되는 데이터가 API함수의 반환값이다.
🆚 API 종류 ( rest-API vs graphql-API )
- API의 종류는 크게 rest-API, graphql-API 2가지 있다.
- graphql은 페이스북에서 발생하는 수많은 데이터를 처리하기 위해 페이스북 개발팀에서 만들었으며, facebook, airbnb, github 등 유명한 사이트에서 사용중인 통신 방법이다.
- 그럼에도 불구하고 rest-api를 배워야하는 3가지 이유!
- 회사/팀에서 rest를 사용중일 수 있다.
- 다른 회사에서 제공해주는 API를 사용하는 경우가 있는데, 예를들면 카카오에서 제공해주는 API는 rest-API로 제공된다.
- OPEN-API에서 일반적으로 REST를 제공한다.
- 둘 사이에는 몇가지 차이점이 있다.
🔎 rest-API와 graphql의 차이점
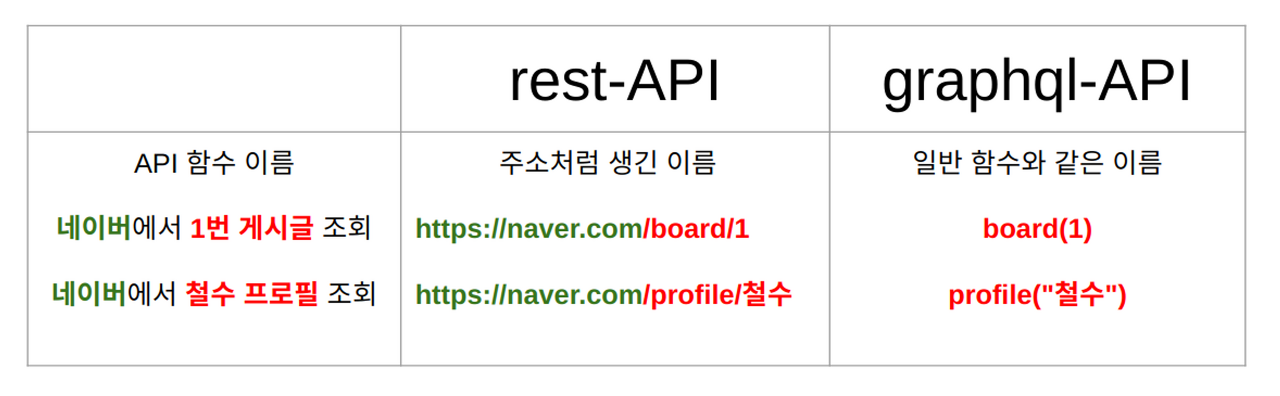
1. 함수 이름의 차이
- rest-API는 API 이름이 마치 홈페이지 주소처럼 생겼다.
- graphql-API는 API 이름이 일반적인 함수와 같다.

2. 응답 결과물의 차이
- rest-API는 응답 결과로 백엔드 개발자가 만든 함수에서 보내주는 모든 데이터를 받아야만 한다.
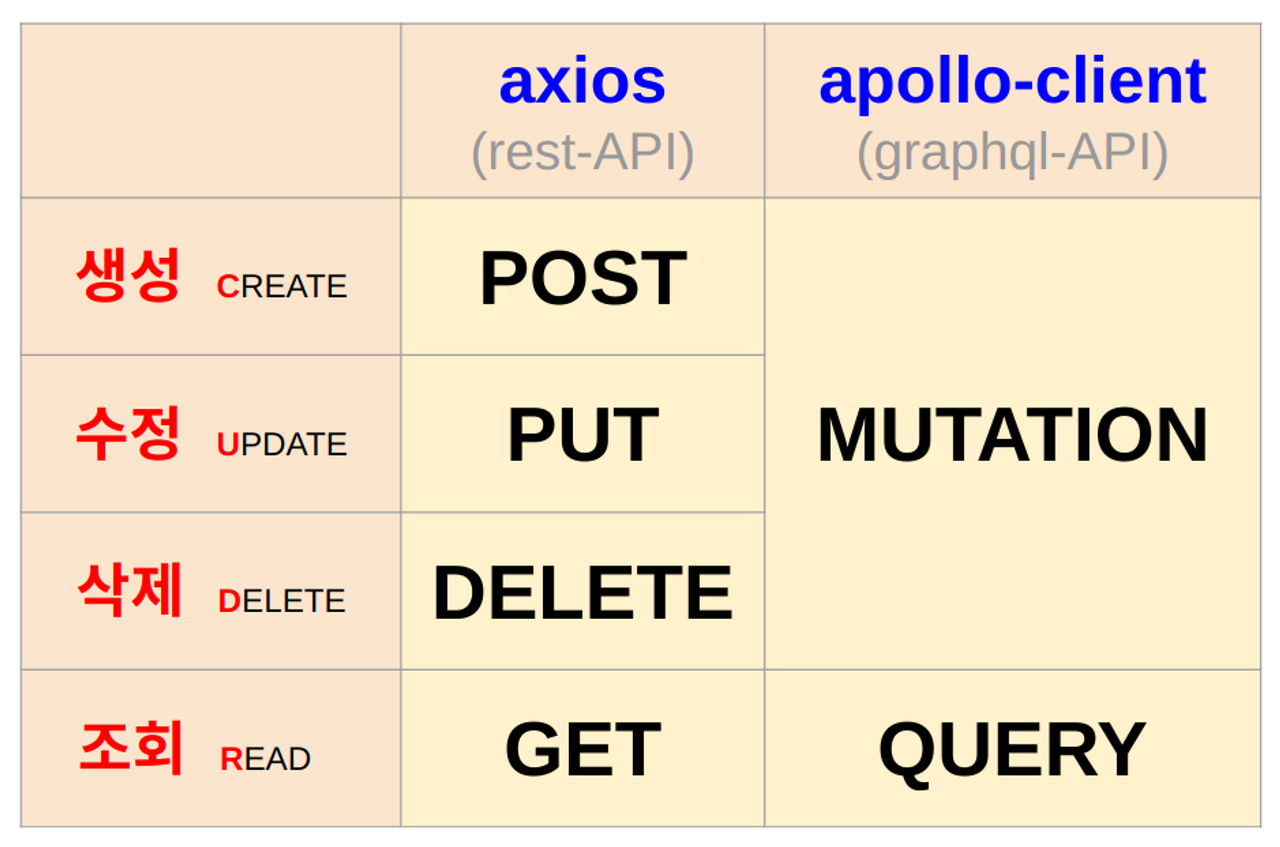
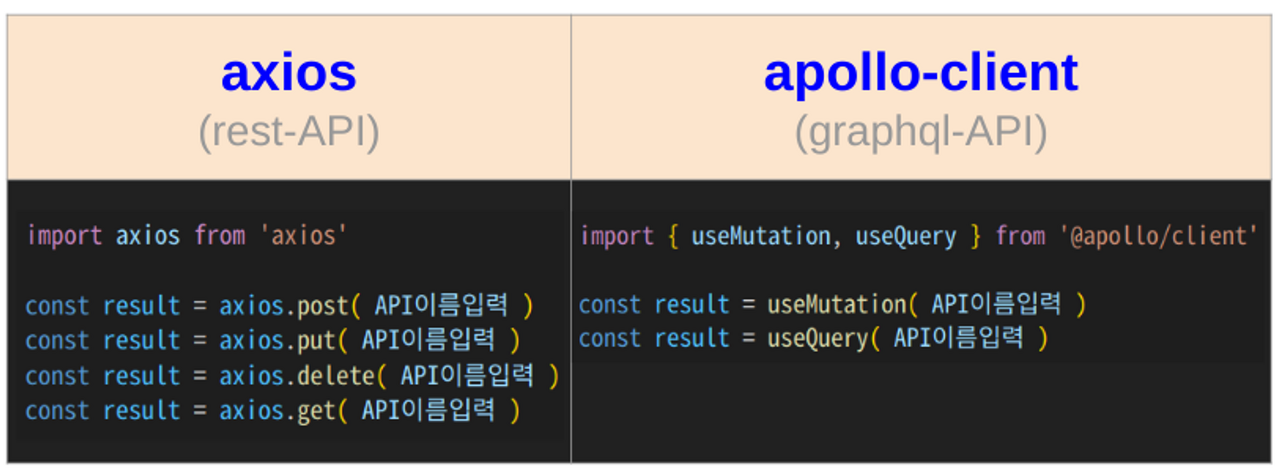
- rest-API에 요청하는 요청 담당자는 axios이다.
- 반면에, graphql-API는 백엔드 개발자가 만든 함수에서 필요한 데이터만 골라 받을 수 있다.
- graphql-API에 요청하는 요청 담당자는 apollo-client이다.
- graphql은 필요한 데이터만 골라 받을 수 있는 장점이 있어서 효율적인 통신이 가능하다.
- 여기서 요청 담당자란 프론트엔드에서 설치하는 라이브러리이다.
3. 설치해야 할 프로그램의 차이
- rest-API : axios
- graphql-API : apollo-client
🔎 API CRUD
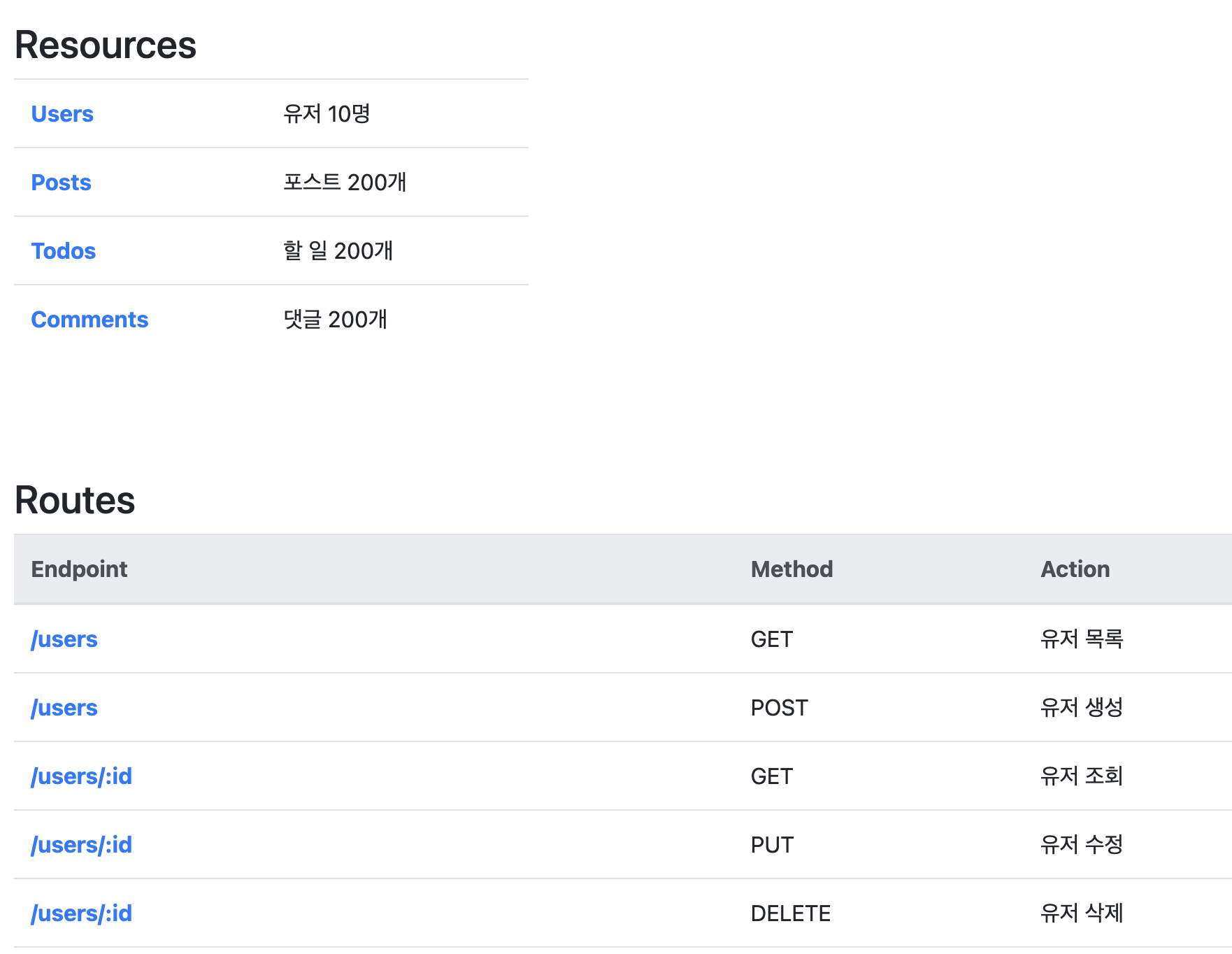
- 기능을 만든다고 하면, CRUD로 해서 최소 5개의 API가 만들어져야 한다. (R - 목록조회, 상세조회)


- API 이름에는 백엔드 개발자가 만들어 놓은 API 명세서를 참고한다.

- HTTP 통신
📘 API 명세서

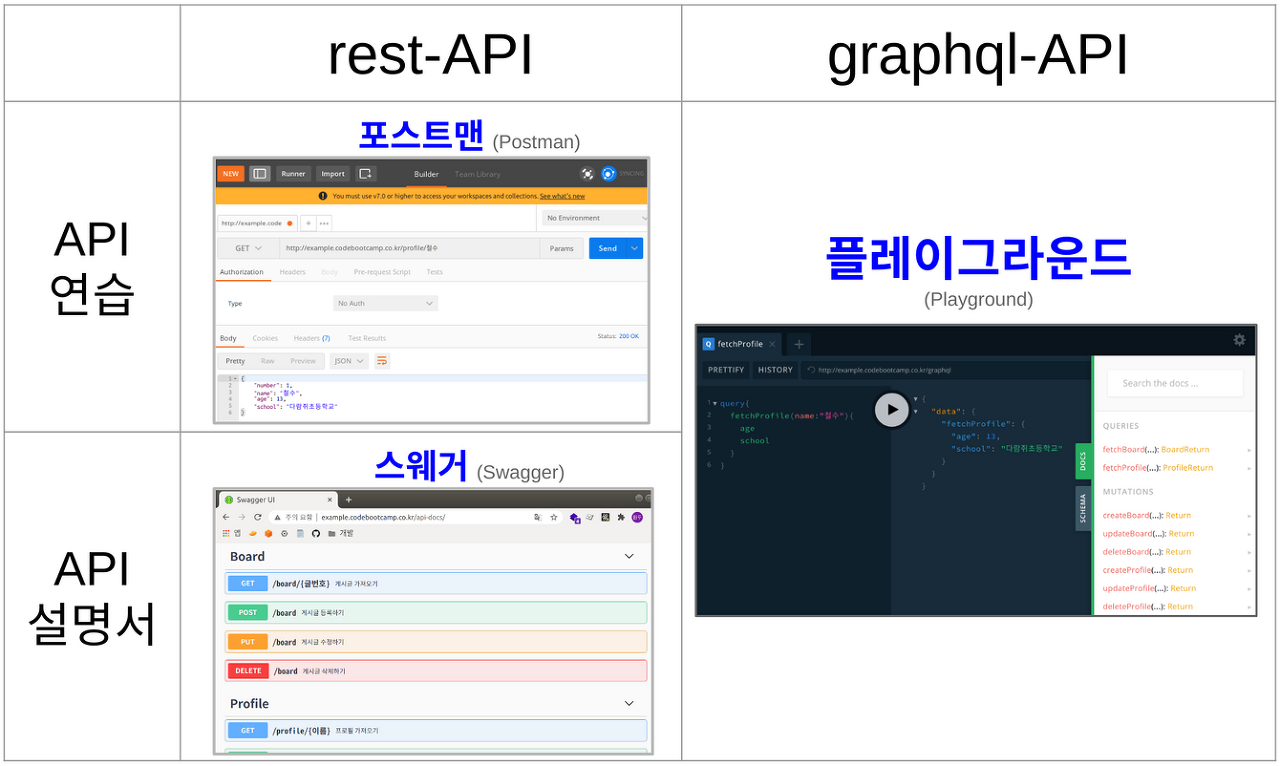
- 플레이그라운드는 왼쪽 화면이 API 연습 화면, 오른쪽 화면이 API-Docs이다.
❓ JSON이란?
- JSON은 자바스크립트의 객체 표기법이다.
- 백엔드에서 응답을 받을 때, 객체 자체를 주고 받을 수가 없다.
- 따라서 객체를 문자열로 묶어서 객체를 담은 문자열을 보내게 되는데, 여기서 JSON을 객체를 담은 문자열. 즉, 객체 표기법이라고 한다.
- 즉, 백엔드에서 응답의 결과물로 넘겨주는 것이 JSON이고, JSON은 객체를 담은 문자열이다.
- 프론트엔드에서 받아온 JSON 데이터의 문자열을 벗겨서 객체로 사용하게 된다.
🔎 JSON 특징과 응답헤더
- 응답으로 주고받는 JSON은 응답의 body 부분이다.
- header에는 body와 관련된 요약정보가 들어간다.
- 응답을 보내는 사이트가 어디인지
- 바디의 형태는 JSON인지 등
📌 API Endpoints 생성 규칙 (restful)
- Endpoints 주소(이름)는 동일하게 가져가고, 메소드 이름을 통해서 기능을 구별한다.